Amazing Responsive Layout Tutorial using pure CSS Flexbox 🔥.
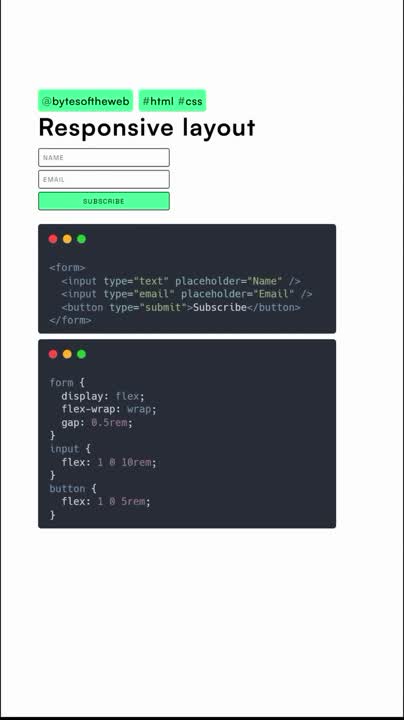
In this demo, we’re showcasing a responsive layout that uses Flexbox combined with flex wrap. This setup is perfect for creating fluid, adaptable designs.
Here’s the magic: each child element in the Flexbox uses the flex shorthand. We set the flex-grow to 1, allowing the elements to expand and fill the space. Flex-shrink is set to 0, ensuring they don’t shrink below their set size. And the flex-basis? That’s set to a specific value, giving each element a starting point before they grow.
With these settings, the elements adapt smoothly as the screen size changes, wrapping down when the space gets tight and expanding to occupy available space.
Hope this helps ✅️
Post Credits: @bytesoftheweb ✨
Do Like 👍 & Repost 🔄
Follow Ram Maheshwari ♾️ for the most amazing content related to Programming & Web Development 💎
Get started with Web Development At W3Schools.com 💥
#html #css #javascript #100daysofcode #webdevelopment #programming
ترجمه:
آموزش طرح بندی واکنشگرا شگفت انگیز با استفاده از CSS خالص Flexbox 🔥
در این نسخه نمایشی، ما یک طرحبندی واکنشگرا را به نمایش میگذاریم که از Flexbox ترکیب شده با Flex Wrap استفاده میکند. این چیدمان برای ایجاد طرحهای روان و سازگار مناسب است.
جادو اینجاست: هر عنصر فرزند در Flexbox از مختصر flex استفاده می کند. ما flex-grow را روی 1 قرار می دهیم، به عناصر اجازه می دهد تا فضا را پر کنند. Flex-shrink روی 0 تنظیم شده است، تا اطمینان حاصل شود که آنها کمتر از اندازه تنظیم شده خود کوچک نمی شوند. و فلکس پایه؟ این مقدار روی یک مقدار مشخص تنظیم شده است و به هر عنصر قبل از رشد یک نقطه شروع می دهد.
با این تنظیمات، با تغییر اندازه صفحه نمایش، عناصر به آرامی تطبیق مییابند، وقتی فضا تنگ میشود، بسته میشوند و برای اشغال فضای موجود گسترش مییابند.
امیدوارم این کمک کند ✅️
اعتبار پست: @bytesoftheweb ✨
لایک کنید و بازنشر کنید🔄
رام ماهشواری را دنبال کنید ♾️ برای شگفت انگیزترین مطالب مرتبط با برنامه نویسی و توسعه وب 💎
با توسعه وب در W3Schools.com شروع کنید 💥
#html #css #javascript #100daysofcode #توسعه وب #برنامهنویسی