If you are using console.log all the time, then you are missing out many.
❌
Follow for more 👍 Bijaya Kumar Jena
If you are a beginner, you must definitely know that there are many
things beyond console.log for debugging.
Also, it is worth knowing other console methods if you are JavaScript
enthusiasts like us
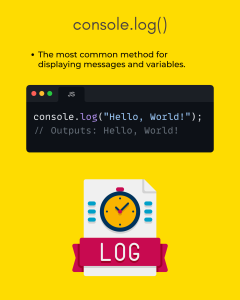
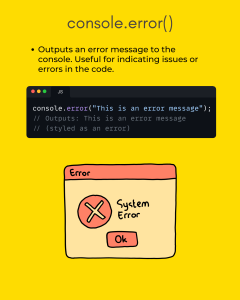
The console object in JavaScript is an invaluable tool for
debugging and understanding the flow of your code.
JS offers more than just console.log), there are several other
useful methods to make debugging easier and more insightful.
Learn the basics of JS from JavaScript Mastery and W3Schools.com
Credits:-Scribbler.Live
Share this with a friend who might find it useful
ترجمه:
اگر همیشه از console.log استفاده می کنید، بسیاری از موارد را از دست داده اید
❌
برای اطلاعات بیشتر دنبال کنید 👍 Bijaya Kumar Jena
اگر مبتدی هستید، حتما باید بدانید که تعداد زیادی وجود دارد
چیزهایی فراتر از console.log برای اشکال زدایی.
همچنین، اگر جاوا اسکریپت هستید، ارزش دانستن سایر روش های کنسول را دارد
علاقه مندانی مثل ما
شیء کنسول در جاوا اسکریپت ابزاری ارزشمند برای آن است
اشکال زدایی و درک جریان کد شما.
JS چیزی بیش از console.log ارائه می دهد، چندین مورد دیگر نیز وجود دارد
روشهای مفید برای آسانتر کردن و روشنتر کردن اشکالزدایی.
اصول JS را از JavaScript Mastery و W3Schools.com بیاموزید
اعتبار:-Scribbler.Live
این را با دوستی که ممکن است مفید باشد به اشتراک بگذارید