🌟 JavaScript Array Manipulation Made Easy! 🌟.
Manipulating arrays is a fundamental part of JavaScript programming. Whether you’re sorting, filtering, or transforming data, these array functions provide powerful ways to work with your data. Here’s a quick guide to some essential JavaScript array methods:
JavaScript
JavaScript Mastery
JavaScript Developer W3Schools.com
freeCodeCamp
### JavaScript Array Methods
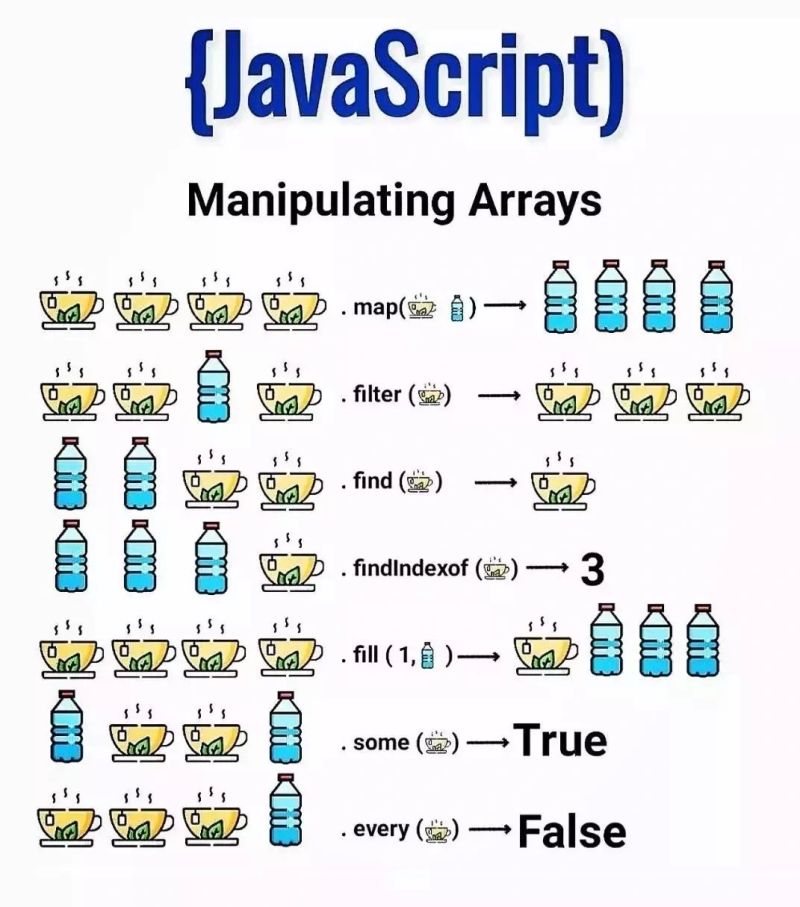
1. .map(🧃): Transforms each element in the array to a new value
Example: Turning a list of teacups into water bottles!
2. .filter(🍵): Creates a new array with all elements that pass the test implemented by the provided function.
Example: Filtering out only the teacups from the array.
3. .find(🍵): Returns the value of the first element in the array that satisfies the provided testing function.
Example: Finding the first teacup in the array.
4. .findIndex(🍵): Returns the index of the first element in the array that satisfies the provided testing function.
Example : Finding the index of the first teacup in the array, which is 3.
* .lastIndexOf(🍵): Returns the index of the last element with a specified value the array that satisfies the provided testing function.
Example : Finding the index of the last teacup in the array, which is 3.
5. .fill(🧃,1): Fills all the elements of an array from a start index to an end index with a static value.
Example: Filling part of the array with water bottles.
6. .some(🍵): Checks if at least one element in the array passes the test implemented by the provided function.
Example: Checking if there’s at least one teacup – returns `True`.
7. .every(🍵): Checks if all elements in the array pass the test implemented by the provided function.
Example: Checking if every item is a teacup – returns `False`.
📌 **Using these functions effectively can significantly improve your code’s readability and performance.**
For more information or to dive deeper into JavaScript arrays and their usage, feel free to [connect with me on LinkedIn](Gaurang Patel).
#JavaScript #ArrayMethods #WebDevelopment #CodingTips #Programming #TechSkills #CareerGrowth #Freshers #EntryLevel
ترجمه:
🌟 دستکاری آرایه جاوا اسکریپت آسان شد! 🌟
دستکاری آرایه ها بخش اساسی برنامه نویسی جاوا اسکریپت است. چه در حال مرتبسازی، فیلتر کردن یا تبدیل دادهها باشید، این توابع آرایه راههای قدرتمندی برای کار با دادههای شما ارائه میدهند. در اینجا یک راهنمای سریع برای چند روش ضروری آرایه جاوا اسکریپت آمده است:
جاوا اسکریپت
تسلط بر جاوا اسکریپت
برنامه نویس جاوا اسکریپت W3Schools.com
freeCodeCamp
### روش های آرایه جاوا اسکریپت
1. .map(🧃): هر عنصر در آرایه را به یک مقدار جدید تبدیل می کند
مثال: تبدیل لیست فنجان های چای به بطری های آب!
2. .filter(🍵): یک آرایه جدید با تمام عناصری که تست پیاده سازی شده توسط تابع ارائه شده را پشت سر می گذارند ایجاد می کند.
مثال: فیلتر کردن فقط فنجان های چای از آرایه.
3.find(🍵): مقدار اولین عنصر آرایه را که تابع تست ارائه شده را برآورده می کند، برمی گرداند.
مثال: پیدا کردن اولین فنجان چای در آرایه.
4.findIndex(🍵): شاخص اولین عنصر آرایه را که تابع تست ارائه شده را برآورده می کند، برمی گرداند.
مثال: پیدا کردن شاخص اولین فنجان چای در آرایه که 3 است.
* .lastIndexOf(🍵): اندیس آخرین عنصر را با مقدار مشخص آرایه ای که تابع تست ارائه شده را برآورده می کند، برمی گرداند.
مثال: پیدا کردن شاخص آخرین فنجان چای در آرایه که 3 است.
5. .fill(🧃,1): تمام عناصر یک آرایه از یک شاخص شروع تا یک شاخص پایانی را با یک مقدار ثابت پر می کند.
مثال: قسمتی از آرایه را با بطری های آب پر کنید.
6. .some(🍵): بررسی می کند که آیا حداقل یک عنصر در آرایه از آزمون پیاده سازی شده توسط تابع ارائه شده عبور کرده است یا خیر.
مثال: بررسی اینکه آیا حداقل یک فنجان چای وجود دارد یا خیر – «True» را برمیگرداند.
7. .every(🍵): بررسی می کند که آیا تمام عناصر آرایه از آزمون پیاده سازی شده توسط تابع ارائه شده عبور کرده اند یا خیر.
مثال: بررسی اینکه آیا هر مورد یک فنجان چای است یا خیر – “False” را برمی گرداند.
📌 **استفاده موثر از این توابع می تواند به میزان قابل توجهی خوانایی و عملکرد کد شما را بهبود بخشد.**
برای اطلاعات بیشتر یا عمیقتر شدن در آرایههای جاوا اسکریپت و استفاده از آنها، میتوانید [در لینکدین با من در ارتباط باشید] (Gaurang Patel).
#جاوااسکریپت #روشهای آرایه #توسعه وب #نکات کدنویسی #برنامه نویسی #مهارتهای فنی #رشد شغلی #فرشرز #سطح ورودی