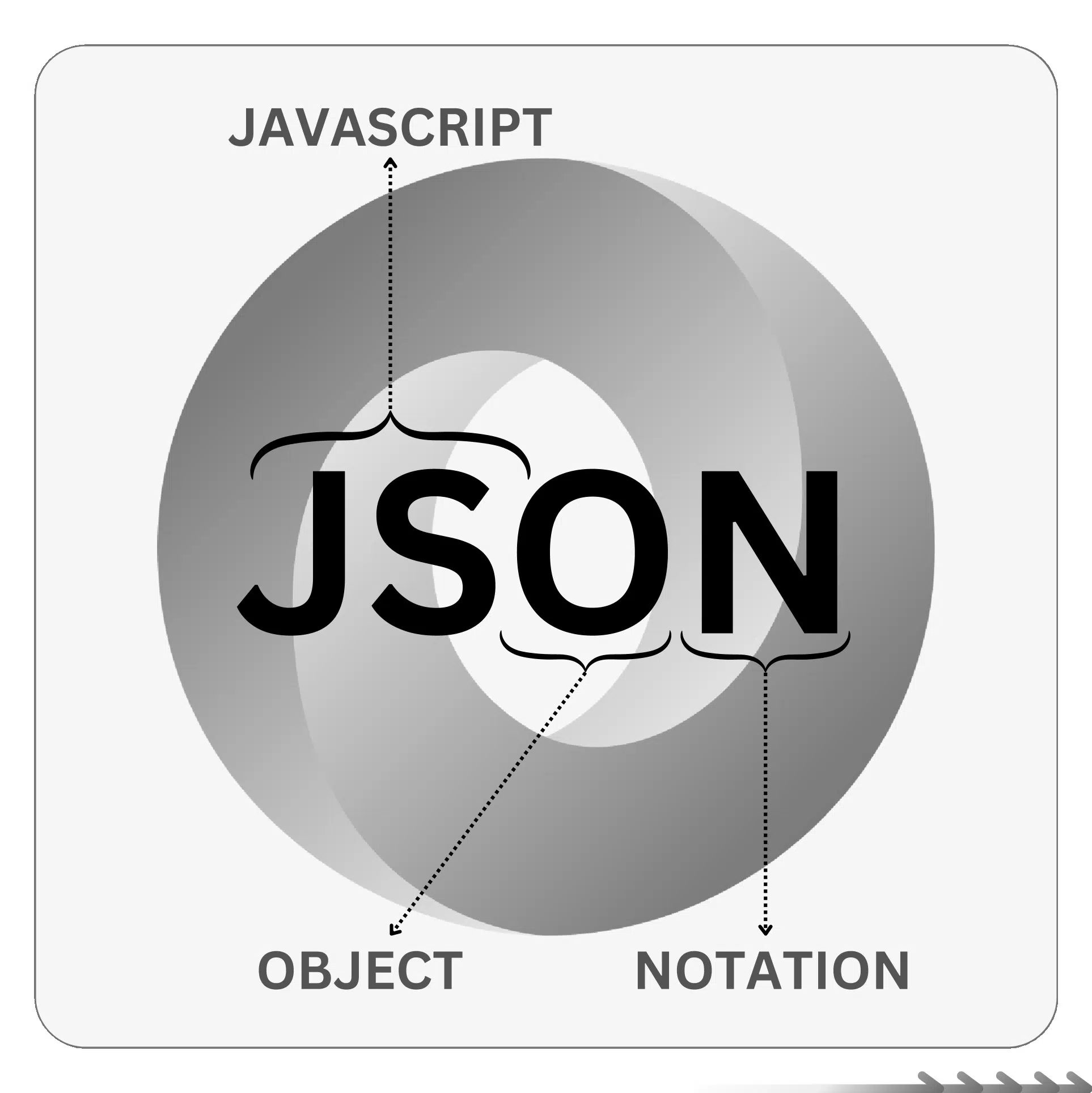
🎉 Understanding JSON: The Building Blocks of Data Exchange on the Web.
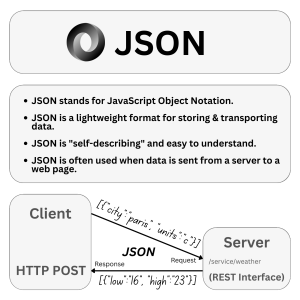
JSON, which stands for JavaScript Object Notation, is a lightweight format used for storing and transporting data. It is “self-describing” and straightforward to understand, making it an ideal choice for sending data from a server to a web page.
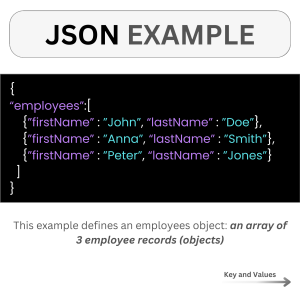
JSON is built around the concept of key-value pairs:
– Key : This is always a string, enclosed in quotation marks.
– Value : This can be a string, number, Boolean expression, array, or object.
When dealing with data received from a web server, it is typically in the form of a string. To handle this data, the `JSON.parse()` method is used to convert the string into a JavaScript object. Conversely, the `JSON.stringify()` method converts a JavaScript object or value into a JSON string. This method can also optionally replace values if a replacer function is provided or include only specified properties if a replacer array is used.
JSON values must adhere to specific data types, including strings, numbers, objects (JSON objects), arrays, booleans, or null. Despite its simplicity, understanding these basic principles allows you to interpret and decode complex JSON data structures, enabling you to work with data across entire websites.
🤓 Happy coding!
Learn with W3Schools.com
Credits – Respective owner
☑ Follow waqas gul For Development, Programming Tips & Tricks, and Job Opportunities.
👍🏻 Hit like, if you found it helpful!
🔁 Repost it to your network!
📥 Save it for the future!
📤 Share it with your connections!
💬 Comment your thoughts
#JSON #JavaScript #WebDevelopment #Programming #Coding #Developer #Frontend #Backend #DataExchange #APIs #DataFormat #SoftwareEngineering #TechExplained #WebTech #Learning #TechTips #DataHandling #WebStandards #CodeSmart #TechEducation #WebApps #CodeLife #CodingCommunity #FullStack #TechSkills #ProgrammingTips #DevLife #DigitalTransformation #CodingJourney #Innovation #SoftwareDevelopment #LearningToCode #TechTrends
ترجمه:
🎉 درک JSON: بلوک های ساختمان تبادل داده در وب
JSON که مخفف عبارت JavaScript Object Notation است، یک فرمت سبک وزن است که برای ذخیره و انتقال داده ها استفاده می شود. این “خود توصیف” است و درک آن ساده است، و آن را به گزینه ای ایده آل برای ارسال داده ها از یک سرور به یک صفحه وب تبدیل می کند.
JSON بر اساس مفهوم جفت کلید-مقدار ساخته شده است:
– کلید: این همیشه یک رشته است که در علامت نقل قول قرار می گیرد.
– مقدار: این می تواند یک رشته، عدد، عبارت بولی، آرایه یا شی باشد.
هنگامی که با داده های دریافتی از یک وب سرور سروکار داریم، معمولاً به شکل یک رشته هستند. برای مدیریت این دادهها، از متد «JSON.parse()» برای تبدیل رشته به یک شی جاوا اسکریپت استفاده میشود. برعکس، متد «JSON.stringify()» یک شی یا مقدار جاوا اسکریپت را به یک رشته JSON تبدیل می کند. این روش همچنین می تواند به صورت اختیاری مقادیر را در صورت ارائه تابع جایگزین جایگزین کند یا در صورت استفاده از آرایه جایگزین، فقط ویژگی های مشخص شده را شامل شود.
مقادیر JSON باید به انواع دادههای خاصی از جمله رشتهها، اعداد، اشیاء (اشیاء JSON)، آرایهها، Booleans یا Null پایبند باشند. با وجود سادگی، درک این اصول اولیه به شما امکان می دهد ساختارهای داده پیچیده JSON را تفسیر و رمزگشایی کنید و به شما امکان می دهد با داده ها در کل وب سایت ها کار کنید.
🤓 کد نویسی مبارک!
با W3Schools.com بیاموزید
اعتبار – مالک مربوطه
☑ Waqas gul را برای توسعه، نکات و ترفندهای برنامهنویسی، و فرصتهای شغلی دنبال کنید.
👍🏻 اگر مفید بود، لایک کنید!
🔁 آن را دوباره به شبکه خود ارسال کنید!
📥 آن را برای آینده ذخیره کنید!
📤 آن را با ارتباطات خود به اشتراک بگذارید!
💬 نظرات خود را کامنت کنید
#JSON #JavaScript #WebDevelopment #Programming #Coding #Developer #Frontend #Backend #DataExchange #APIs #DataFormat #SoftwareEngineering #TechExplained #WebTech #Learning #TechTips #DataHandling #WebStandards #Community #Communication ullStack #TechSkills #نکات برنامه نویسی #DevLife #تحول دیجیتال #CodingJourney #نوآوری #توسعه نرم افزار #LearningToCode #Tech Trends