💡 Understanding JavaScript Array Methods: filter(), findIndex(), find(), includes(), and indexOf() 💡.
If you’re working with arrays in JavaScript, these methods are essential for efficient array manipulation! Here’s a quick breakdown:
🔍 filter():
Returns a new array with all elements that pass a specified test.
🔎 find():
Returns the first element that satisfies the condition, or undefined if none match.
🔢 findIndex():
Returns the index of the first element that satisfies the condition, or -1 if none match.
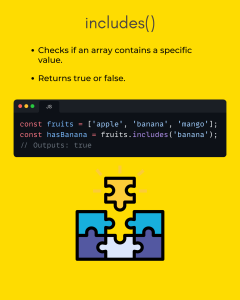
✅ includes():
Checks if an array contains a specified element, returning true or false.
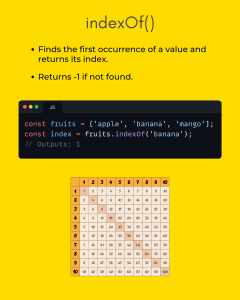
🔄 indexOf():
Returns the index of a specified element or -1 if the element is not found.
Mastering these methods will help you write cleaner and more effective code! 🌟
Let me know your favorite method in the comments below!
CREDIT :Scribbler.Live
#w3schools W3Schools.com JavaScript Mastery JavaScript Developer
#JavaScript #WebDevelopment #CodingTips #100DaysOfCode #CodeNewbie #Frontend #Backend #MERNStack #JavaScriptArrayMethods #Programming #DeveloperLife #Tech #Coding #WebDev
ترجمه:
💡 درک روش های آرایه جاوا اسکریپت: filter()، findIndex()، find()، include() و indexOf() 💡
اگر با آرایه ها در جاوا اسکریپت کار می کنید، این روش ها برای دستکاری کارآمد آرایه ضروری هستند! در اینجا یک تفکیک سریع وجود دارد:
🔍 فیلتر():
یک آرایه جدید را با تمام عناصری که یک تست مشخص شده را پشت سر می گذارند برمی گرداند.
🔎 find():
اولین عنصری را که شرایط را برآورده می کند، یا اگر هیچ یک مطابقت نداشت تعریف نشده را برمی گرداند.
🔢 findIndex():
شاخص اولین عنصری را که شرط را برآورده می کند، یا اگر هیچ یک مطابقت نداشت -1 را برمی گرداند.
✅ شامل():
بررسی می کند که آیا یک آرایه حاوی یک عنصر مشخص شده است، درست یا نادرست را برمی گرداند.
🔄 indexOf():
شاخص یک عنصر مشخص شده یا -1 را در صورت یافت نشدن عنصر برمیگرداند.
تسلط بر این روش ها به شما کمک می کند کدهای تمیزتر و موثرتری بنویسید! 🌟
روش مورد علاقه خود را در نظرات زیر به من بگویید!
اعتبار: Scribbler.Live
#w3schools W3Schools.com تسلط بر جاوا اسکریپت توسعه دهنده جاوا اسکریپت
#JavaScript #WebDevelopment #Coding Tips #100DaysOfCode #CodeNewbie #Frontend #Backend #MERNSstack #JavaScriptArray Methods #Programming #Developer Life #Tech #Coding #WebDev