Master the CSS Grid in Web Design!.
The CSS Grid is a powerful layout system that every developer should master. It helps you create complex, responsive layouts with ease. Here’s a quick guide to get you started:
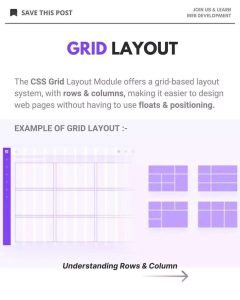
1. Grid Layout – Define grid containers and turn your webpage into a flexible grid system.
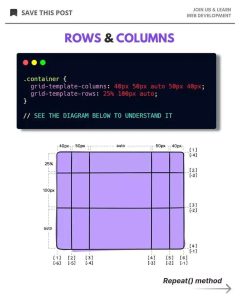
2. Rows & Columns – Control your layout’s structure with grid rows and columns.
3. repeat() – Use this function to create repeatable grid tracks for simplified layouts.
4. Column Gap & Row Gap – Set space between columns and rows for cleaner designs.
5. Grid Gap Combine both column and row gaps with a single property.
6. Grid Lines – Easily place and align items using grid line numbers.
CSS Grid is a game changer for building responsive and dynamic layouts that look great on all devices.
Start Your Web Development Journey Today with these Learning Resources:
W3Schools.com
Follow Amit Sharma for more similar content
Credits: Respective Owner
ترجمه:
به شبکه CSS در طراحی وب مسلط شوید!
CSS Grid یک سیستم چیدمان قدرتمند است که هر توسعه دهنده ای باید بر آن مسلط باشد. این به شما کمک می کند تا طرح بندی های پیچیده و پاسخگو را به راحتی ایجاد کنید. در اینجا یک راهنمای سریع برای شروع شما آورده شده است:
1. طرح بندی شبکه – کانتینرهای شبکه را تعریف کنید و صفحه وب خود را به یک سیستم شبکه انعطاف پذیر تبدیل کنید.
2. سطرها و ستون ها – ساختار طرح خود را با ردیف ها و ستون های شبکه ای کنترل کنید.
3. repeat() – از این تابع برای ایجاد مسیرهای شبکه قابل تکرار برای طرح بندی های ساده شده استفاده کنید.
4. شکاف ستون و شکاف ردیف – فاصله بین ستون ها و ردیف ها را برای طرح های تمیزتر تنظیم کنید.
5. Grid Gap شکاف های ستون و ردیف را با یک ویژگی واحد ترکیب کنید.
6. خطوط شبکه – به راحتی موارد را با استفاده از شماره خطوط شبکه ای قرار داده و تراز کنید.
CSS Grid یک تغییر دهنده بازی برای ایجاد طرحبندیهای واکنشگرا و پویا است که در همه دستگاهها عالی به نظر میرسند.
امروز سفر توسعه وب خود را با این منابع آموزشی آغاز کنید:
W3Schools.com
برای مطالب مشابه بیشتر آمیت شارما را دنبال کنید
اعتبار: مالک مربوطه