Join MERN Stack Group .
🚀 JavaScript Promises: Promise.all() vs Promise.race() 🚀
Understanding how to handle multiple asynchronous operations is key in modern JavaScript development. Let’s dive into the differences between two powerful methods:
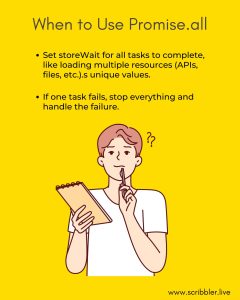
🔹 Promise.all() – Executes multiple promises in parallel and waits for all of them to resolve. It returns an array of results when all promises are resolved, or rejects if any promise fails. Perfect for scenarios where you need all promises to succeed before proceeding.
🔹 Promise.race() – Executes multiple promises, but returns the result of the first one to resolve or reject. Ideal for situations where you’re only interested in the fastest result.
CREDIT: Scribbler.Live
Which one do you prefer to use? Comment below!
#JavaScript #Promises #AsynchronousProgramming #WebDevelopment #CodingTips #PromiseAll #PromiseRace #MERNStack
#FullStackDeveloper #TechTalk #DevCommunity W3Schools.com JavaScript Mastery
ترجمه:
به گروه MERN Stack بپیوندید
🚀 وعده های جاوا اسکریپت: Promise.all() در مقابل Promise.race() 🚀
درک چگونگی مدیریت چندین عملیات ناهمزمان در توسعه جاوا اسکریپت مدرن کلیدی است. بیایید تفاوت بین دو روش قدرتمند را بررسی کنیم:
🔹 Promise.all() – چندین وعده را به صورت موازی اجرا می کند و منتظر می ماند تا همه آنها حل شوند. هنگامی که همه وعدهها حل و فصل میشوند، آرایهای از نتایج را برمیگرداند، یا در صورت شکست هر قولی، آن را رد میکند. ایده آل برای سناریوهایی که قبل از ادامه دادن به همه وعده ها برای موفقیت نیاز دارید.
🔹 Promise.race() – چندین وعده را اجرا می کند، اما نتیجه اولین موردی را که حل یا رد شده است برمی گرداند. ایده آل برای موقعیت هایی که فقط به سریع ترین نتیجه علاقه دارید.
اعتبار: Scribbler.Live
شما ترجیح می دهید از کدام یک استفاده کنید؟ در زیر نظر دهید!
#جاوااسکریپت #وعده #برنامه_نویسی ناهمزمان #توسعه وب #نکات کدنویسی #PromiseAll #PromiseRace #MERNStack
#FullStackDeveloper #TechTalk #DevCommunity W3Schools.com تسلط بر جاوا اسکریپت