Full Stack web development roadmap.
➡Here’s a pointwise roadmap for full stack web development:
1. Front-End Development:
– HTML
– CSS
– JavaScript
Responsive Web Design
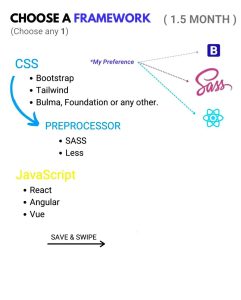
– CSS Preprocessors (e.g., Sass, Less)
2. Front-End Frameworks/Libraries:
-React
– Angular
– Vue.js
-Bootstrap
-Material-UI
3. Back-End Development:
– Server-side programming languages (e.g., Node.js, Python, Ruby, Java)
– Web frameworks (e.g., Express.js, Flask, Ruby on Rails, Spring Boot)
– RESTful APIs
4. Databases:
– Relational databases (e.g., MySQL, PostgreSQL, Oracle)
– NoSQL databases (e.g., MongoDB, Redis)
– Database querying and management (e.g., SQL)
5. Version Control Systems:
– Git
– GitHub
-GitLab
– Bitbucket
6. Web Servers:
– Apache Nginx
7. Deployment:
– Cloud platforms (e.g., AWS, Azure, Google Cloud)
– Containerization (e.g., Docker)
– Deployment tools (e.g., Kubernetes, Ansible)
8. Backend-as-a-Service (BaaS) and Serverless Architecture:
– Firebase
– AWS Lambda
-Google Cloud Functions
9. Web Security:
– Cross-Site Scripting (XSS)
– Cross-Site Request Forgery (CSRF)
– Authentication and Authorization
OWASP Top 10 vulnerabilities
10. Testing and Automation:
– Unit testing frameworks (e.g., Jest, Mocha, JUnit) -End-to-end testing frameworks (e.g., Cypress, Selenium)
– Continuous Integration/Continuous Deployment (CI/CD) tools (e.g., Jenkins, Travis CI)
11. Web Performance Optimization:
– Caching
– Minification
-CDN (Content Delivery Network)
– Performance monitoring tools
12. Web Accessibility:
– WCAG (Web Content Accessibility Guidelines)
– ARIA (Accessible Rich Internet Applications)
– Assistive technologies
13. Web Application Security:
-Input validation
-Secure coding practices
– Security frameworks (e.g., OAuth, JWT)
14. DevOps and Collaboration Tools:
– Agile methodologies
-Project management tools (e.g., Jira, Trello)
– Collaboration tools (e.g., Slack, Microsoft Teams)
Please note that this roadmap provides a high-level overview of the key areas in full stack web development. It’s important to dive deeper into each topic, explore relevant technologies, and gain hands-on experience through projects and practical coding exercises.
W3Schools.com JavaScript Mastery Harsh Poshiya GeeksforGeeks HackerRank freeCodeCamp
#software
#fullstack
#Tech
#roadmap
#pathway
#development
#career
ترجمه:
نقشه راه توسعه وب Full Stack
➡در اینجا یک نقشه راه برای توسعه وب پشته کامل وجود دارد:
1. توسعه Front-End:
– HTML
– CSS
– جاوا اسکریپت
طراحی وب سایت ریسپانسیو
– پیش پردازنده های CSS (به عنوان مثال، Sass، کمتر)
2. فریمورکها/کتابخانههای فرانتاند:
-واکنش کن
– زاویه ای
– Vue.js
-بوت استرپ
-Material-UI
3. توسعه Back-End:
– زبان های برنامه نویسی سمت سرور (مانند Node.js، Python، Ruby، Java)
– چارچوب های وب (به عنوان مثال Express.js، Flask، Ruby on Rails، Spring Boot)
– API های RESTful
4. پایگاه های داده:
– پایگاه داده های رابطه ای (به عنوان مثال، MySQL، PostgreSQL، Oracle)
– پایگاه های داده NoSQL (به عنوان مثال، MongoDB، Redis)
– پرس و جو و مدیریت پایگاه داده (به عنوان مثال، SQL)
5. سیستم های کنترل نسخه:
– گیت
– GitHub
-GitLab
– بیت باکت
6. وب سرورها:
– Apache Nginx
7. استقرار:
– پلتفرم های ابری (به عنوان مثال، AWS، Azure، Google Cloud)
– کانتینرسازی (به عنوان مثال، داکر)
– ابزارهای استقرار (به عنوان مثال، Kubernetes، Ansible)
8. Backend-as-a-Service (BaaS) و معماری بدون سرور:
– Firebase
– AWS Lambda
-توابع ابری گوگل
9. امنیت وب:
– اسکریپت بین سایتی (XSS)
– جعل درخواست بین سایتی (CSRF)
– احراز هویت و مجوز
10 آسیب پذیری برتر OWASP
10. تست و اتوماسیون:
– چارچوبهای تست واحد (مانند Jest، Mocha، JUnit) – چارچوبهای تست سرتاسر (مانند Cypress، Selenium)
– ابزارهای یکپارچه سازی/ استقرار مستمر (CI/CD) (به عنوان مثال، جنکینز، تراویس CI)
11. بهینه سازی عملکرد وب:
– ذخیره سازی
– کوچک سازی
-CDN (شبکه تحویل محتوا)
– ابزارهای نظارت بر عملکرد
12. دسترسی به وب:
– WCAG (دستورالعملهای دسترسی به محتوای وب)
– ARIA (برنامه های اینترنتی غنی در دسترس)
– فن آوری های کمکی
13. امنیت برنامه های وب:
– اعتبار سنجی ورودی
-روش های کدگذاری ایمن
– چارچوب های امنیتی (به عنوان مثال، OAuth، JWT)
14. DevOps و ابزارهای همکاری:
– متدولوژی های چابک
-ابزارهای مدیریت پروژه (به عنوان مثال Jira، Trello)
– ابزارهای همکاری (به عنوان مثال، Slack، تیم های مایکروسافت)
لطفاً توجه داشته باشید که این نقشه راه یک نمای کلی در سطح بالایی از مناطق کلیدی در توسعه وب پشته کامل ارائه می دهد. مهم است که در هر موضوع عمیقتر غواصی کنید، فناوریهای مربوطه را کشف کنید، و از طریق پروژهها و تمرینهای عملی کدنویسی، تجربه عملی کسب کنید.
W3Schools.com تسلط بر جاوا اسکریپت هارش Poshiya GeeksforGeeks HackerRank freeCodeCamp
#نرم افزار
#fullstack
#فناوری
#نقشه راه
#مسیر
#توسعه
#حرفه