🚀 JavaScript AJAX: Master Asynchronous Web Requests!.
AJAX (Asynchronous JavaScript and XML) allows you to update parts of a web page without reloading the entire page, making web applications faster and more dynamic.
What You’ll Learn:
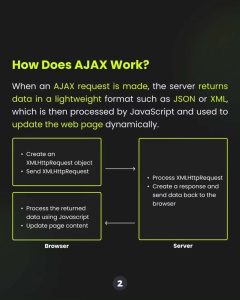
1. AJAX Basics – Understand how AJAX works and how to send/receive data asynchronously.
2. XMLHttpRequest – Use this core object to handle AJAX requests in vanilla JavaScript.
3. Fetch API – Learn the modern approach to making network requests with cleaner syntax and promises.
4. AJAX with jQuery – Simplify your code using jQuery’s `.ajax()` method.
5. Handling Responses – Work with JSON, XML, and other data formats to create dynamic UIs.
AJAX is a crucial concept for anyone building interactive web applications. Make your apps faster and more user-friendly by mastering this powerful tool! 💻✨
Start Your Web Development Journey Today with these Learning Resources:
1. JavaScript Mastery
2. W3Schools.com
3. freeCodeCamp
4. Codecademy
🔗 Follow me on LinkedIn Muhammad Zubair and Instagram ( for more tips and tricks about web development!
💼 Looking for a freelance developer? I specialize in React JS, PHP/Laravel, and SQL. Let’s connect and collaborate on your next project! Upwork.com( .
#AJAX #JavaScript #WebDevelopment #FrontendDeveloper #AsynchronousProgramming #FetchAPI #WebDesign #APIs #LearnAJAX #jQuery #JavaScriptTips #WebDevCommunity #CodingLife #WebApps #FrontendSkills #DeveloperJourney #WebDevelopmentTips #CodingWithJS
ترجمه:
🚀 جاوا اسکریپت AJAX: درخواست های وب ناهمزمان استاد!
AJAX (جاوا اسکریپت ناهمزمان و XML) به شما امکان می دهد بخش هایی از یک صفحه وب را بدون بارگیری مجدد کل صفحه به روز کنید و برنامه های وب را سریعتر و پویاتر می کند.
آنچه یاد خواهید گرفت:
1. اصول AJAX – درک نحوه عملکرد AJAX و نحوه ارسال/دریافت داده ها به صورت ناهمزمان.
2. XMLHttpRequest – از این شی اصلی برای رسیدگی به درخواست های AJAX در جاوا اسکریپت وانیلی استفاده کنید.
3. Fetch API – روش مدرن برای ایجاد درخواست های شبکه با نحو و وعده های پاک تر را بیاموزید.
4. AJAX با jQuery – کد خود را با استفاده از روش .ajax()` jQuery ساده کنید.
5. مدیریت پاسخ ها – با JSON، XML و سایر فرمت های داده کار کنید تا رابط کاربری پویا ایجاد کنید.
AJAX یک مفهوم حیاتی برای هر کسی است که برنامه های کاربردی وب تعاملی می سازد. با تسلط بر این ابزار قدرتمند، برنامه های خود را سریعتر و کاربرپسندتر کنید! 💻✨
امروز سفر توسعه وب خود را با این منابع آموزشی آغاز کنید:
1. تسلط بر جاوا اسکریپت
2. W3Schools.com
3. freeCodeCamp
4. Codecademy
🔗 من را در لینکدین محمد زبیر و اینستاگرام دنبال کنید ( برای نکات و ترفندهای بیشتر در مورد توسعه وب!
💼 به دنبال یک توسعه دهنده مستقل هستید؟ من در React JS، PHP/Laravel و SQL تخصص دارم. بیایید با هم ارتباط برقرار کنیم و در پروژه بعدی شما همکاری کنیم! Upwork.com(.
#AJAX #JavaScript #WebDevelopment #FrontendDeveloper #Asynchronous Programming #FetchAPI #WebDesign #APIs #LearnAJAX #jQuery #JavaScript Tips #WebDevCommunity #CodingLife #WebApps #FetchAPI اس