✨ Everything About CSS Flexbox ✨.
CSS Flexbox is a powerful tool for building responsive layouts! 🌐 It lets you align items dynamically in a container, adapting to different screen sizes with ease.
Key Features of Flexbox:
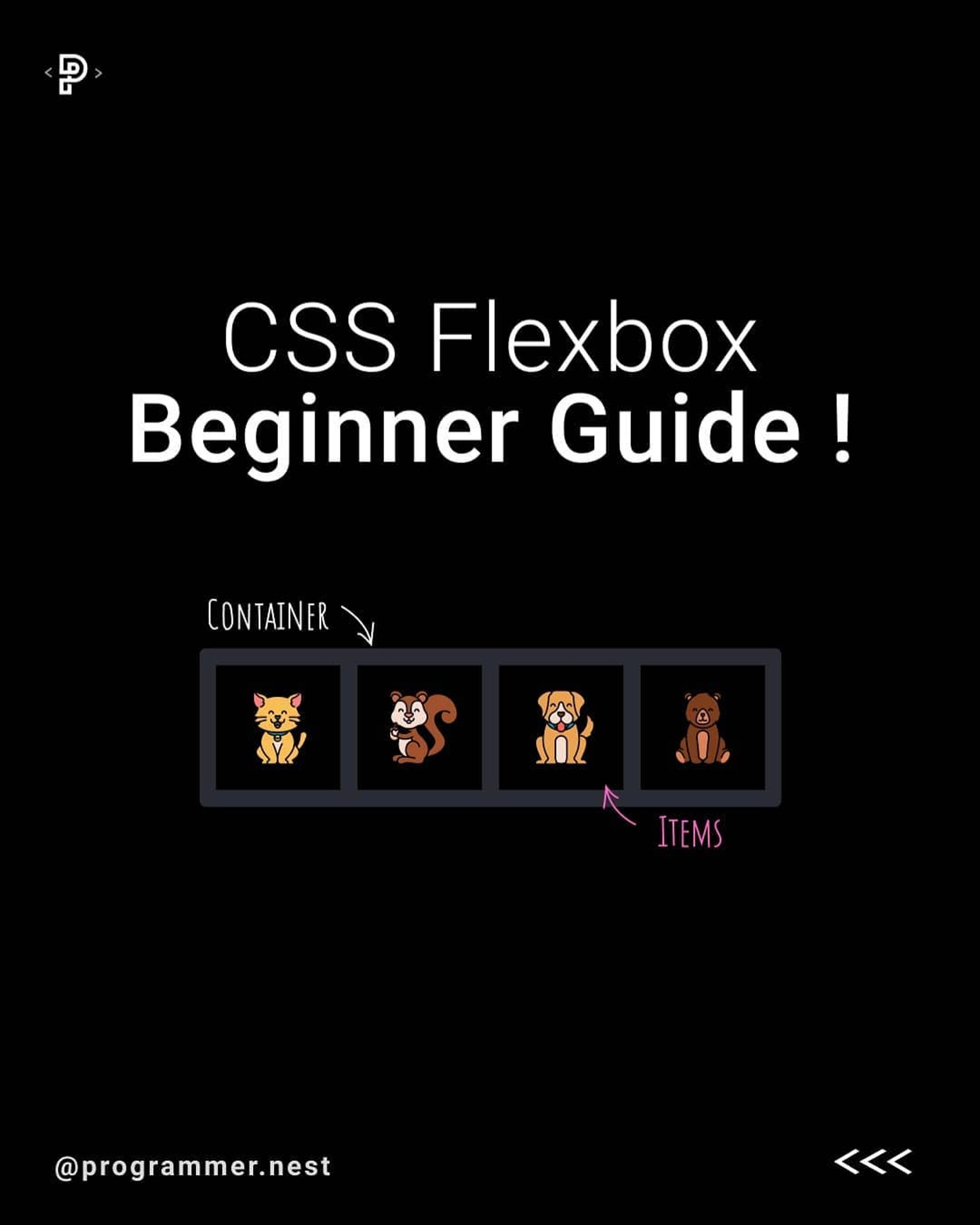
🌐 Flex Containers and Flex Items: All about defining a parent container and making child elements flex accordingly.
🌐 Main and Cross Axes: Flexbox arranges items along these axes, letting you control the flow and spacing.
🌐 Alignment: Easily center items, distribute space, or align items to fit perfectly within a layout.
🌐 Responsive Design: Flexbox is a game-changer for building flexible, mobile-friendly designs without a lot of media queries.
It’s perfect for modern layouts like nav bars, grids, cards, and more! Let’s make our web pages cleaner and responsive with the magic of Flexbox. 💻
CREDIT : programmer.nest
JavaScript Mastery W3Schools.com Scribbler.Live
#CSS #Flexbox #FrontendDevelopment #WebDesign #ResponsiveDesign #UIUX #CSS3 #WebDevelopment #CodeNewbie #TechTips #DeveloperJourney #100DaysOfCode #Programming
ترجمه:
✨ همه چیز درباره CSS Flexbox ✨
CSS Flexbox یک ابزار قدرتمند برای ساخت طرحبندیهای واکنشگرا است! 🌐 به شما امکان می دهد اقلام را به صورت پویا در یک ظرف تراز کنید و به راحتی با اندازه های مختلف صفحه تطبیق دهید.
ویژگی های کلیدی Flexbox:
🌐 ظروف فلکس و اقلام فلکس: همه چیز در مورد تعریف ظرف والد و انعطاف پذیری عناصر فرزند بر این اساس.
🌐 محورهای اصلی و متقاطع: Flexbox موارد را در امتداد این محورها مرتب می کند و به شما امکان می دهد جریان و فاصله را کنترل کنید.
🌐 تراز: آیتم ها را به راحتی در مرکز قرار دهید، فضا را توزیع کنید، یا موارد را تراز کنید تا کاملا در یک چیدمان قرار گیرند.
🌐 طراحی پاسخگو: Flexbox یک تغییر دهنده بازی برای ایجاد طرح های انعطاف پذیر و سازگار با موبایل بدون درخواست های رسانه ای زیاد است.
این برای طرحبندیهای مدرن مانند نوارهای ناوبری، شبکهها، کارتها و موارد دیگر عالی است! بیایید با جادوی Flexbox صفحات وب خود را تمیزتر و پاسخگو کنیم. 💻
اعتبار: programmer.nest
تسلط جاوا اسکریپت W3Schools.com Scribbler.Live
#CSS #Flexbox #FrontendDevelopment #WebDesign #Responsive Design #UIUX #CSS3 #WebDevelopment #CodeNewbie #Tech Tips #Developer Journey #100DaysOfCode #برنامه نویسی