چگونه یک همکار سمی نابی شویم؟

چگونه یک همکار سمی نابی شویم؟ خب در این مقال راهکارهای سمی شدن در محیط کار رو به صورت تصویری به محضر مبارکتون ارایه کردیم. اگر موارد زیر رو اجرا و تمرین کنید کم کم ملکه ذهنتون میشه و متناسب با استعداد تون در مدتی کوتاه به یکی از سمی ترین همکار درخواهید امد. ۱۰۰٪تضمینی. […]
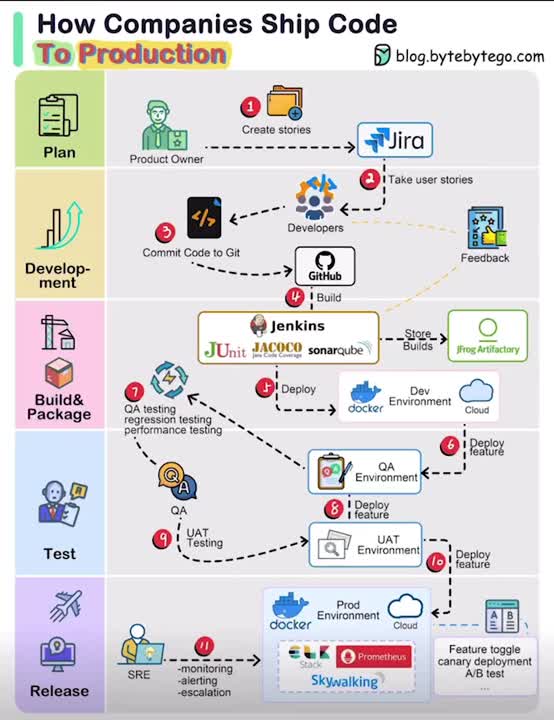
از کد تا تولید: سفری گام به گام

“From Code to Production: A Step-by-Step Journey”. “From Code to Production: A Step-by-Step Journey” Curious about how code makes its way to production? Here’s a glimpse into the typical workflow: 1. Product Vision: The process begins with the product owner crafting user stories based on requirements. 2. Sprint Development: The development team selects these user […]



