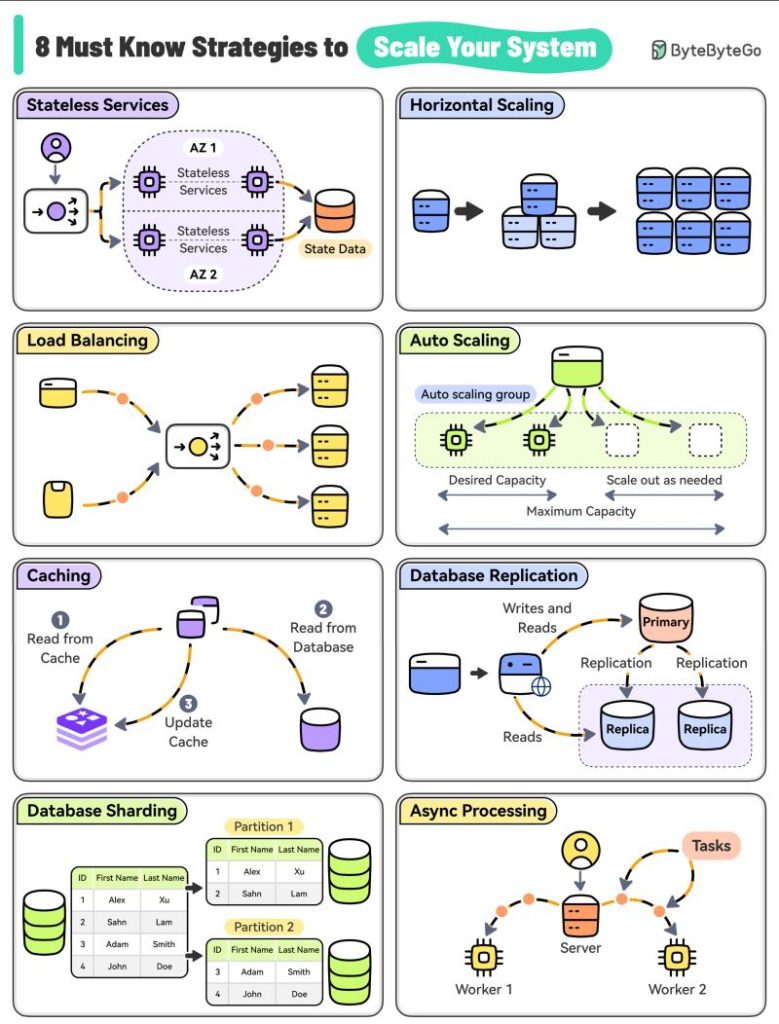
8 استراتژی برای مقیاس بندی برنامه های کاربردی وب.

8 Strategies to Scale Web Applications. 8 Strategies to Scale Web Applications As web applications grow, so must the infrastructure. Here are 8 key strategies to build scalable systems: 1 – Stateless Services: Enhance flexibility and fault tolerance 2 – Horizontal Scaling: Add machines to distribute load 3 – Load Balancing: Efficiently spread traffic across […]
نکات طلایی console.log

If you are using console.log all the time, then you are missing out many. If you are using console.log all the time, then you are missing out many ❌ Follow for more 👍 Bijaya Kumar Jena If you are a beginner, you must definitely know that there are many things beyond console.log for debugging. Also, […]



